jQuery Utilities-$.isWindow()
0 1488
- This jQuery utility method is used to recognize the window.
Related Topics:
jQuery Utilities-$.extend
jQuery Utilities-$.inArray
jQuery Utilities-$.isWindow
Syntax:
$.isWindow( window );
Parameter description:
Example
In this example, we check to open the window or not.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:18px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
</head>
<body>
<h2>jQuery Utility isWindow() method Example</h2>
<div>
<p>Are you opening a window?<br></p>
<p><b></b></p>
</div>
<button id="b1">Check</button>
<script>
$("#b1").click(function(){
$( "b" ).append( "" + $.isWindow( window ) );
});
</script>
</body>
</html>
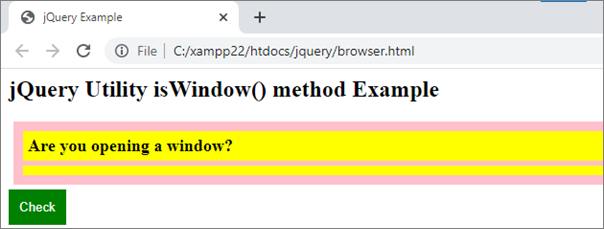
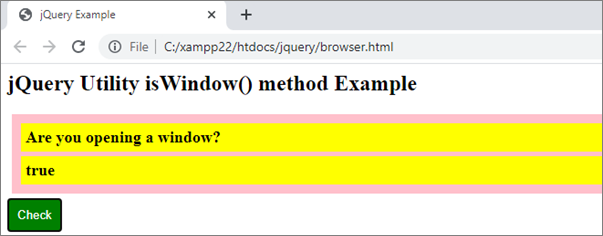
Output:

When you click the button,

If you open this page on another operating system like android it will print false.

Share:







Comments
Waiting for your comments