jQuery ajax-getJSON()
0 1962
- This jQuery method is used to fetch the content of a server json file by using an AJAX HTTP GET request.
Related Topics:
jQuery filter
jQuery not
jQuery ajax-getJSON
Syntax:$(selector).getJSON(url,data,success(data,status,xhr));Parameter description:
{
"site" : "Coding Tag",
"url" : "https://www.codingtag.com",
"Current_topic" : "jQuery",
"Tutorial" : "getJSON() mehtod"
}
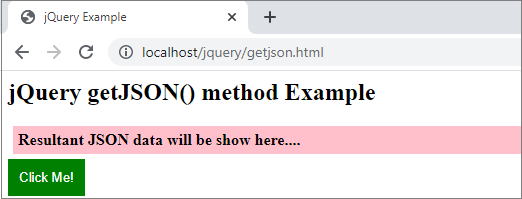
Step 2 Paste the below code into your file to fetch the content of above file.<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$.getJSON(
"json_data.json",
function(result){
$str= "<p>Website name is:" +result.site+
" <br>Website URL is:" +result.url+
" <br>Current topic is:" +result.Current_topic+
" <br>You are learing the tutorial :"
+result.Tutorial+
"</p>";
$("#res").html($str);
});
});
});
</script>
</head>
<body>
<h2> jQuery getJSON() Method Example </h2>
<div id="res">
Resultant JSON data will be show here....
</div>
<button> Click Me! </button>
</body>
</html>
 When you click the button,
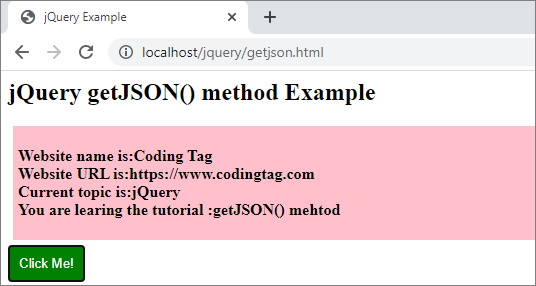
When you click the button,


Share:







Comments
Waiting for your comments