jQuery form-serialize()
0 1744
- This jQuery method is used to build a URL encoded text string or query string by serializing the values of the given form elements.
- It provides the selection facility between the all form elements means we can select one or more form elements to serialize.
- The serialized string creates by this method can be used a URL query string during an AJAX request.
Related Topics:
jQuery ajax
jQuery ajax-post
jQuery form-serialize()
Syntax:
$(selector).serialize();
This method has no parameter.
Example:
In this example we create the query string by the values of given form elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$str=$("#myform").serialize();
alert($str);
});
});
</script>
</head>
<body>
<h2> jQuery serialize() method Example </h2>
<form id="myform">
First name: <input type="text" id="fname" name="fname" value="" placeholder="Enter First name"> <br>
Last name: <input type="text" id="lname" name="lname" value="" placeholder="Enter Last name"> <br>
Last name: <input type="text" id="class" name="class" value="" placeholder="Enter Class"> <br><br>
<button> Serialize </button>
</form>
</body>
</html>
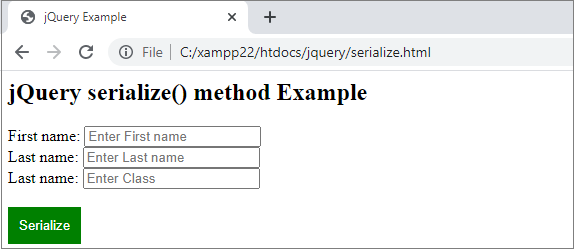
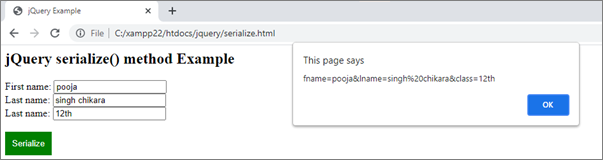
Output:

Enter the values and then click the button,


Share:







Comments
Waiting for your comments