jQuery unload()
0 2354
- This jQuery function is worked when the unload event occurs or it binds an event handler with the element when an unload event occurs.
- An unload event happens when the user navigates away from the page or a specific HTML DOM element is unloaded to the page.
- An unload event comes into existence when,
Related Topic:
jQuery hover
jQuery load
jQuery unload()
Note:
This method is specifically used for windows related actions and it may give different results with different browsers.
Syntax:$(selector). unload(function);Parameter description:
- function: It represents the function to run when the unloading of the specific page is done.
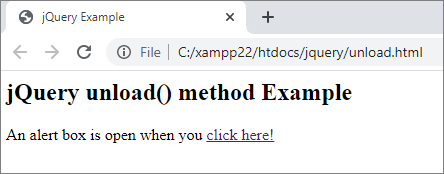
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(window).unload(function(){
alert("Thanks for visiting!");
});
});
</script>
</head>
<body>
<h2> jQuery unload() Method Example </h2>
<p> An alert box is open when you <a href="https://www.codingtag.com/"> click here! </a> </p>
</body>
</html>


Share:







Comments
Waiting for your comments