jQuery Misc-get()
0 1643
- This jQuery method is used to fetch the specific HTML DOM elements on the basis of selection.
Related Topics:
jQuery Misc-toArray
jQuery Misc-each
jQuery Misc-get
Syntax:
$(selector).get(index);
Parameter description:
Example:
In this example get the second <h3> element from the all.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
var x = $("h3").get(1);
$("#res").text(x.nodeName + ": " + x.innerHTML);
});
});
</script>
</head>
<body>
<h2> jQuery Misc get() method Example </h2>
<h3> This is heading 1 </h3>
<h3> This is heading 2 </h3>
<h3> This is heading 3 </h3>
<h3> This is heading 4 </h3>
<br><br>
<div id="res">
Selected data will be show here.....
</div>
<button> Click Me! </button>
</body>
</html>
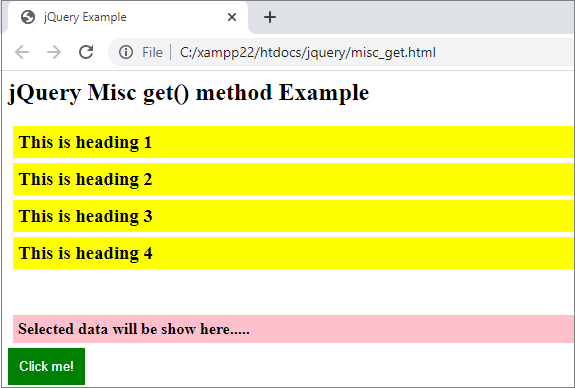
Output:

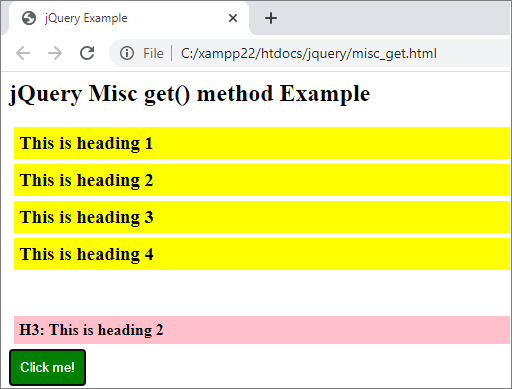
When you click the button,


Share:







Comments
Waiting for your comments