jQuery position()
0 1592
- This jQuery method is used to fetch the current position of the selected HTML elements in respect to its parent element.
- It returns an object which contains two properties top and left in pixels which describe the top and left position of the element respectively.
Related Topics:
jQuery offSet
jQuery prop
jQuery position
Syntax:
$(selector).position() ;
This method has no parameter.
Example:
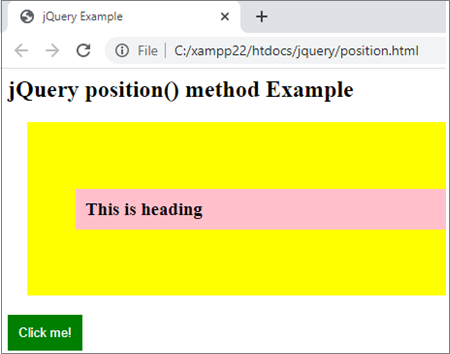
In this example we find the position of the heading inside a div element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
padding:50px;
margin:20px;
background:yellow;
}
.head{
background:pink;
padding:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
pos = $("h3").position();
$text="<p>Position of this heading relative to div is: Top:"+pos.top+" and Left:"+pos.left+"</p>";
$($text).insertAfter("h3");
});
;
});
</script>
</head>
<body>
<h2> jQuery position() method Example </h2>
<div>
<h3 class="head"> This is heading </h3>
</div>
<button> Click me! </button>
</body>
</html>
Output:

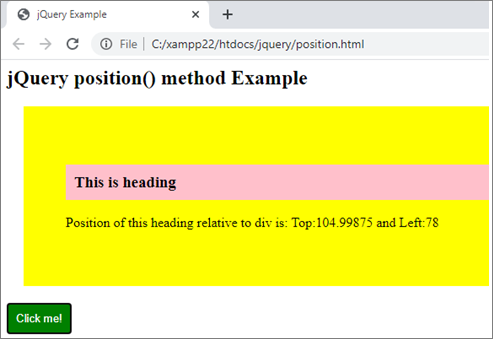
When you click the button,


Share:







Comments
Waiting for your comments