jQuery outerHeight()
0 1778
- This jQuery method is used to fetch the outer height of the selected HTML elements.
- It returns the outer height of the very first matched HTML element from the selected elements.
- Outer height means the height including only padding and border. We can also include margin in special case.
Related Topics:
jQuery hasClass
jQuery innerHeight
jQuery outerHeight()
Syntax:$(selector).outerHeight(include_margin) ;Parameter Description:
- include_margin: This parameter is used to represents whether the margin include or not by this method. It is an optional Boolean parameter and has two possible values:
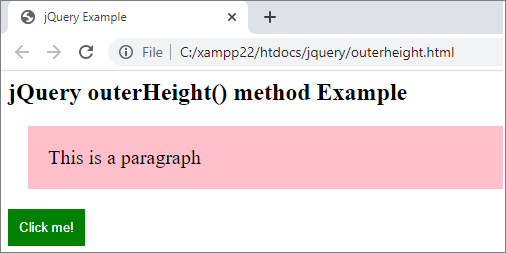
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:pink;
padding:20px;
margin:20px;
font-size:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$outerheight1=$("p").outerHeight();
$outerheight2=$("p").outerheight(true);
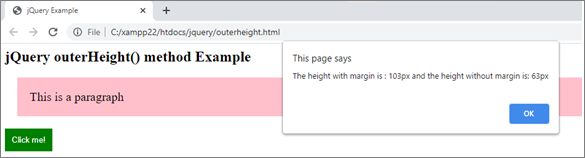
alert("The height with margin is : "+$outerheight2+"px and the height without margin is: "+$outerheight1+"px");
});
});
</script>
</head>
<body>
<h2> jQuery outerHeight() Method Example </h2>
<p class="para"> This is a paragraph </p>
<button> Click me! </button>
</body>
</html>
 When you click the button,
When you click the button,


Share:







Comments
Waiting for your comments