jQuery eq()
0 1848
- This jQuery method is used to fetch the element on a specific index given by the user of the selected HTML elements.
- This jQuery method is used in filtering the desired elements with jQuery.
- To return the first element of the selected HTML element, use first() jQuery method.
- To return the last element of the selected HTML element, use last() jQuery method.
Related Topics:
jQuery nextUntil
jQuery nextAll
jQuery eq
Syntax:$(selector).eq(index) ;Paraeter Description:
- index: This parameter is used to specify the index of the element. It can be either a positive or negative value. If you are using the negative value then this method start the counting from the end. It is mandatory.
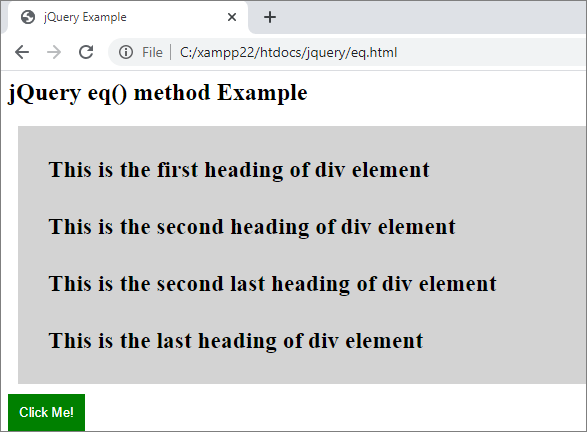
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:lightgray;
padding:10px;
margin:10px;
font-size:20px;
}
h3{
padding:10px;
margin:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div h3").eq(-2).css({"border":"3px solid green","background":"yellow"});
});
});
</script>
</head>
<body>
<h2> jQuery eq() Method Example </h2>
<div>
<h3> This is the first heading of div element </h3>
<h3> This is the second heading of div element </h3>
<h3> This is the second last heading of div element </h3>
<h3> This is the last heading of div element </h3>
</div>
<button> Click Me! </button>
</body>
</html>
 When you click the button,
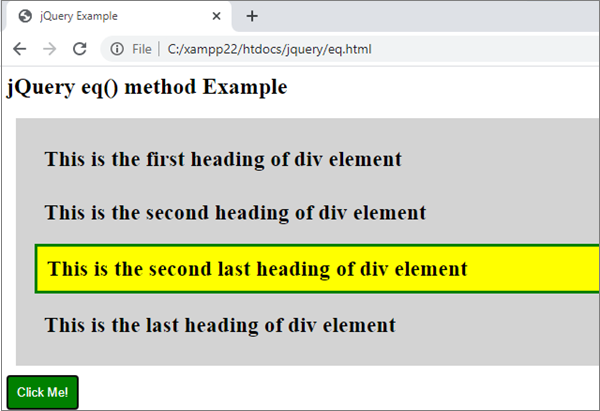
When you click the button,


Share:







Comments
Waiting for your comments