jQuery mouseleave()
0 2118
- This jQuery function is worked when the mouseleave event occurs or it binds a function to run when a mouseleave event occurs.
- A mouseleave event happens when a mouse pointer left the selected element.
- Most of the time this method is used together with mouseenter() method.
Related Topic:
jQuery keyup
jQuery keypress
jQuery mouseleave()
Syntax:$(selector). mouseleave();or If you want to trigger a function in it, the syntax will be:
$(selector). mouseleave(function);Parameter description:
- function: It represents the function to run when the mouseleave event is triggered. It is optional.
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
i = 0;
$(document).ready(function(){
$("p").mouseenter(function()\{
$("body").css("background", "pink");
$(this).css("background", "yellow");
$(this).css("font-size", "20px");
});
$("p").mouseleave(function(){
$("body").css("background", "blue");
$(this).css("background", "pink");
$(this).css("font-size", "16px");
});
});
</script>
</head>
<body>
<h2> jQuery Mouseleave event Example </h2>
<p> When you enter the mouse, the color will change. and when you leave it will also change. </p>
</body>
</html>
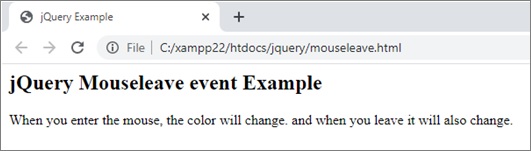
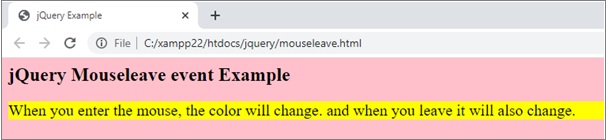
 When you enter the mouse,
When you enter the mouse,
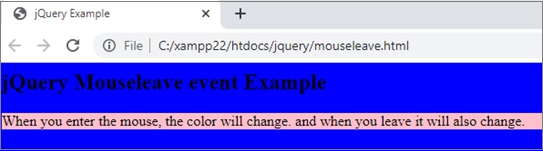
 When you leave the mouse,
When you leave the mouse,


Share:







Comments
Waiting for your comments