jQuery mouseenter()
0 2026
- This jQuery function is worked when the mouseenter event occurs or it binds a function to run when a mouseenter event occurs.
- A mouseenter event happens when a mouse pointer is entered into the selected element.
- Most of the time this method is used together with mouseleave() method.
Related Topics:
jQuery keyup
jQuery keydown
jQuery mouseenter()
Syntax:
$(selector).mouseenter();
Or
If you want to trigger a function in it, the syntax will be:
$(selector). mouseenter(function);
Parameter description:
- function: It represents the function to run when the mouseenter event is triggered. It is optional.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
i = 0;
$(document).ready(function(){
$("p").mouseenter(function(){
$("body").css("background", "pink");
$(this).css("background", "yellow");
$(this).css("font-size", "20px");
});
$("p").mouseleave(function(){
$("body").css("background", "white");
$(this).css("background", "white");
$(this).css("font-size", "16px");
});
});
</script>
</head>
<body>
<h2>jQuery Mouseenter event Example</h2>
<p>When you enter the mouse, the color will change. </p>
</body>
</html>
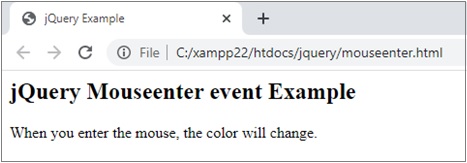
Output:

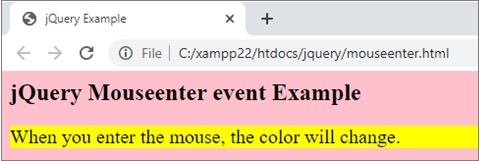
When you enter the mouse in the paragraph,


Share:







Comments
Waiting for your comments