jQuery load()
0 2143
- This jQuery function is worked when the load event occurs or it binds an event handler with the element when a load event occurs.
- A load event happens when a specific HTML DOM element is loaded to the page.
- This method mainly works for the elements which contain URL property for example: image, script, frame, iframe, and window objects.
- If the image is cached, the load event does not occur, which is the major problem with some browsers like Firefox and Internet Explorer.
Related Topics:
jQuery hover
jQuery mouseup
jQuery load()
Syntax:$(selector). load(function);Parameter description:
- function: It represents the function to run when the loading of the specific HTML element is done.
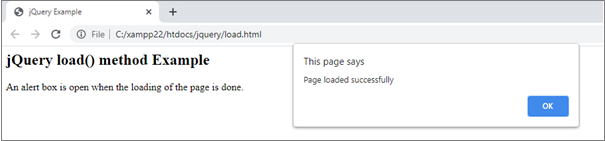
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(window).load(function(){
alert("Page loaded successfully");
});
});
</script>
</head>
<body>
<h2> jQuery load() method Example </h2>
<p>An alert box is open when the loading of the page is done.</p>
</body>
</html>


Share:







Comments
Waiting for your comments