HTML CAPTION (<caption>) Tag
0 4545
HTML <caption> tag is used in conjunction with table tag to add the caption /title of an HTML table. It should be used inside table tag i.e. just after the <table> start tag. One table can contain only one <caption> element.
A table caption will be aligned center by default above a table. But the user can modify its place through CSS properties.
The <caption> tag is written as <caption></caption> with the caption content inserted between the start and end tags.
Code:
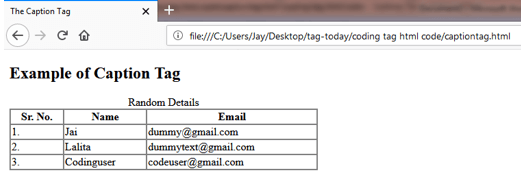
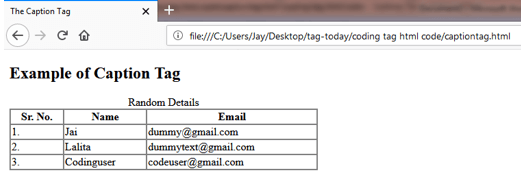
<!DOCTYPE html>Output:
<html>
<head>
<title>The Caption Tag</title>
<style>
table, td, th {
border: 2px solid gray;
border-collapse: collapse;}
</style>
</head>
<body>
<h2> Example of Caption Tag </h2>
<table width="450">
<caption> Random Details </caption>
<thead>
<tr>
<th> Sr. No. </th>
<th> Name </th>
<th> Email </th>
</tr>
</thead>
<tbody>
<tr>
<td> 1. </td>
<td> Jai </td>
<td> dummy@gmail.com </td>
</tr>
<tr>
<td> 2. </td>
<td> Lalita </td>
<td> dummytext@gmail.com </td>
</tr>
<tr>
<td> 3. </td>
<td> Codinguser </td>
<td> codeuser@gmail.com </td>
</tr>
</tbody>
</table>
</body>
</html>


Share:








Comments
Waiting for your comments