HTML STYLE <style> Tag
0 2883
HTML Style <style> tag is define to change style information on existing HTML elements. You can add style on HTML elements like tag, class, id, etc. There is a default style for every HTML element like background color is white, text color is black, font-family, font-size, etc.
Each HTML document can contain multiple <style> tags.
Syntax:
The <style> tag is written as <style></style> with the style sheet (CSS) inserted between the start and end tags.
Program:<!DOCTYPE html>
<html>
<head>
<title>HTML Style tag</title>
<style>
p{
color: green;
font-size: 26px;
font-weight: 500;
text-transform:capitalize;
}
</style>
</head>
<body>
<h1>Example of Style Tag</h1>
<p>Coding Tag is the website covering technical technologies.</p>
</html>
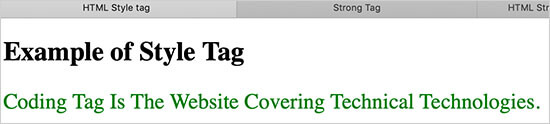
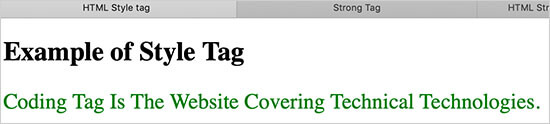
Output:


Share:








Comments
Waiting for your comments