HTML COL (<col>) Tag
0 4031
HTML <col> tag is used to specify common column properties for each column inside <colgroup> element in a table. If you want to apply style rules to a specific column cell, you have to go with individual style.
The <col> tag is written as <col> (no end tag). You can also use the span attribute to specify the number of columns to span.
In HTML <col> tag does not require a closing tag but in XHTML it require a closing </col> tag.
Browsers Support:
Code:
Browsers Support:
| Google Chrome | Firefox | Safari | Internet Explorer |
 |  |  |  |
<!DOCTYPE html>
<html>
<head>
<title>The Col Tag</title>
<style>
table, td, th {
border: 2px solid gray;
border-collapse: collapse;}
</style>
</head>
<body>
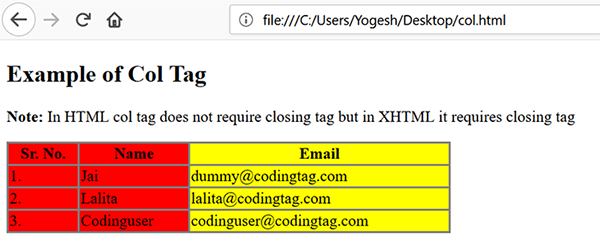
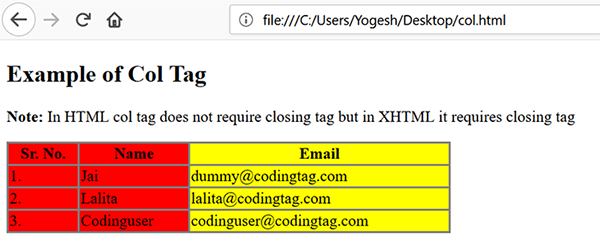
<h2>Example of Col Tag</h2>
<p><b>Note:</b> In HTML col tag does not require closing tag but in XHTML it requires closing tag</p>
<table width="450">
<col span="2" style="background-color:red">
<col style="background-color:yellow">
<tr>
<th>Sr. No.</th>
<th>Name</th>
<th>Email</th>
</tr>
<tr>
<td>1.</td>
<td>Jai</td>
<td>dummy@codingtag.com</td>
</tr>
<tr>
<td>2.</td>
<td>Lalita</td>
<td>lalita@codingtag.com</td>
</tr>
<tr>
<td>3.</td>
<td>Codinguser</td>
<td>codinguser@codingtag.com</td>
</tr>
</table>
</body>
</html>
Output:


Share:








Comments
Waiting for your comments