HTML TABLE Tag
0 2943
HTML TABLE tag is used to display data in tabular form that called row, column form (row * column). We can create a table to display data in tabular form, using <table> element, with the help of <tr>, <td>, and <th> elements. You can used many columns in a row.
Table tag used as parent of <tr>, <td>, and <th> tag. where,<tr> tag define as table row, <th> tag define as table header, <td> tag define as table data
In HTML table you can also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements. The "align", "bgcolor", "border", "cellpadding", "cellspacing", "frame", "rules", "summary", and "width" attributes are not supported in HTML5.
Syntax:
The <table> tag is written as <table></table> with the various table elements nested between the start and end tags.
Program:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag</title>
</head>
<body>
<h2>Example of Table Tag</h2>
<table border = "1">
<caption>Table Caption..</caption>
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
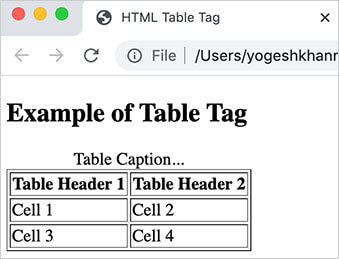
</html>Output:


Share:








Comments
Waiting for your comments