BASE (<base>) Tag
0 4054
The <base> Tag is used to identify a base URL that targets for all relative URLs in a document. Basically, the <base> tag is always written inside the head Tag.
The <base> tag contains two important attributes i.e. href and Target in which href is mandatory whereas the target attribute is optional. This base tag work for the relative URL.
For Example:
When we are creating an anchor link, the href attribute is used to specify an absolute URL (base URL), like http://codingtag.com or a relative URL such as https://www.codingtag.com/html-meta-tags ( /, /page-name). Relative URL may have /, /page-name.
Browsers Support:
| Google Chrome | Firefox | Safari | Internet Explorer |
|
|
|
|
Code:
<!DOCTYPE html>
<html>
<head>
<title> HTML base Tag </title>
<base href="https://www.codingtag.com" target="_blank">
</head>
<body>
<h2> HTML Base Tag </h2>
<p> <a href="/html-meta-tags"> Coding Tag </a>
<br>
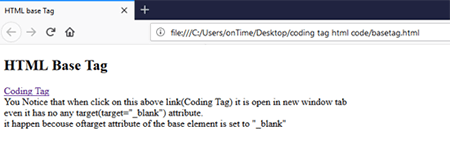
You notice that when click on this above link(Coding Tag) it is open in new window tab <br>
even it has no any target (target="_blank") attribute.
<br> It happen because of target attribute of the base element is set to "_blank".
<p>
</body>
</html>
Result:


Share:












Comments
Waiting for your comments