HTML DATALIST (<datalist>) Tag
0 3626
The <datalist> tag tells about auto-completion values for an <input> element. This tag specifies a file of predefined options that let users select data or in other words we can say it permits to integrate an autocomplete feature on the form.
Firstly these options are invisible, these options become available as the user starts typing in an input box.
The datalist tag is one of the latest tags found in HTML5. It is always found within pairs where the content is positioned between the beginning (<datalist>) and the ending (</datalist>) tags.
Code:

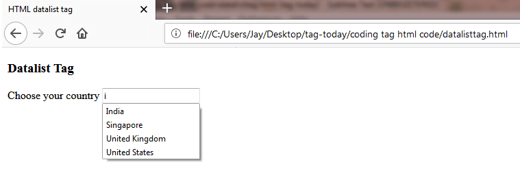
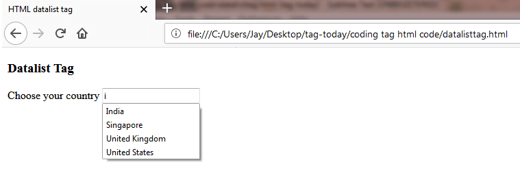
<!DOCTYPE html>Output:
<html>
<head>
<title>HTML Datalist Tag</title>
</head>
<body>
<h3> Datalist Tag </h3>
<label> Choose your Country </label>
<input list="country"/>
<datalist id="country">
<option value="India"/>
<option value="Singapore"/>
<option value="Japan"/>
<option value="United Kingdom"/>
<option value="United States"/>
</datalist>
</body>
</html>


Share:








Comments
Waiting for your comments