HTML CODE (<code>) Tag
0 3803
<code> tag is a phrase tag used to represent computer program. By default, it is displayed in the browser's default monospace font which is also referred to as the non-proportional font.
Browsers Support:
Code:
Code tag comes in pairs.HTML tags can contain at least one trait. Credits are added to a tag to furnish the program with more data about how the tag ought to show up or act. Characteristics comprise of a name and a worth isolated by an equivalent (=) sign, with the worth encompassed by twofold statements. Here's a model, style="color:black;". There are 3 sorts of attributes that you can add to your HTML labels: Element-explicit, worldwide, and occasion handler content properties. There are none specific attributes to <code> tag.
The content is written between the opening (<code>) and the closing (</code>) tags.You can also use CSS property to change its style.
Browsers Support:
| Google Chrome | Firefox | Safari | Internet Explorer |
 |  |  |  |
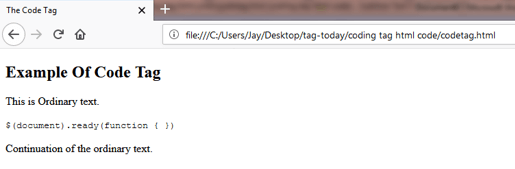
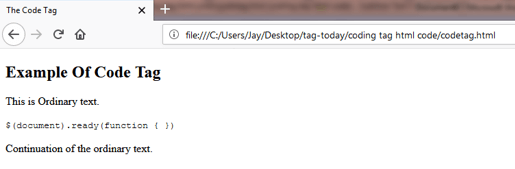
<!DOCTYPE html>Output:
<html>
<head>
<title>The Code Tag</title>
</head>
<body>
<h2> Example of Code Tag </h2>
<p> This is Ordinary text. </p>
<code>
$(document).ready(function
{
})
</code>
<p> Continuation of the ordinary text. </p>
</body>
</html>


Share:








Comments
Waiting for your comments